Agero+Swoop Design System
Multiplatform Design System 2020-2021

Building the Foundation
I used my prior experiences constructing design systems on a smaller scale to create a foundation for a long term system that would be modular in nature. One thing not many people tell you is that design systems actually require a lot of mathematics and long term planning. If not done right the first time, the whole system would break the moment you tried to add any complex elements to the system. This allowed for easy expansion to cover the Swoop Product Platform, and then slowly encompass the rest of the company's products to help them align both the UI and all of the interactions.
Swoop was acquired by Agero and it came with an original styleguide built by the team, While it worked to get the product to MVP, there was a lot of details needed to mature the platform and rebuild it to be used on an Enterprise level.



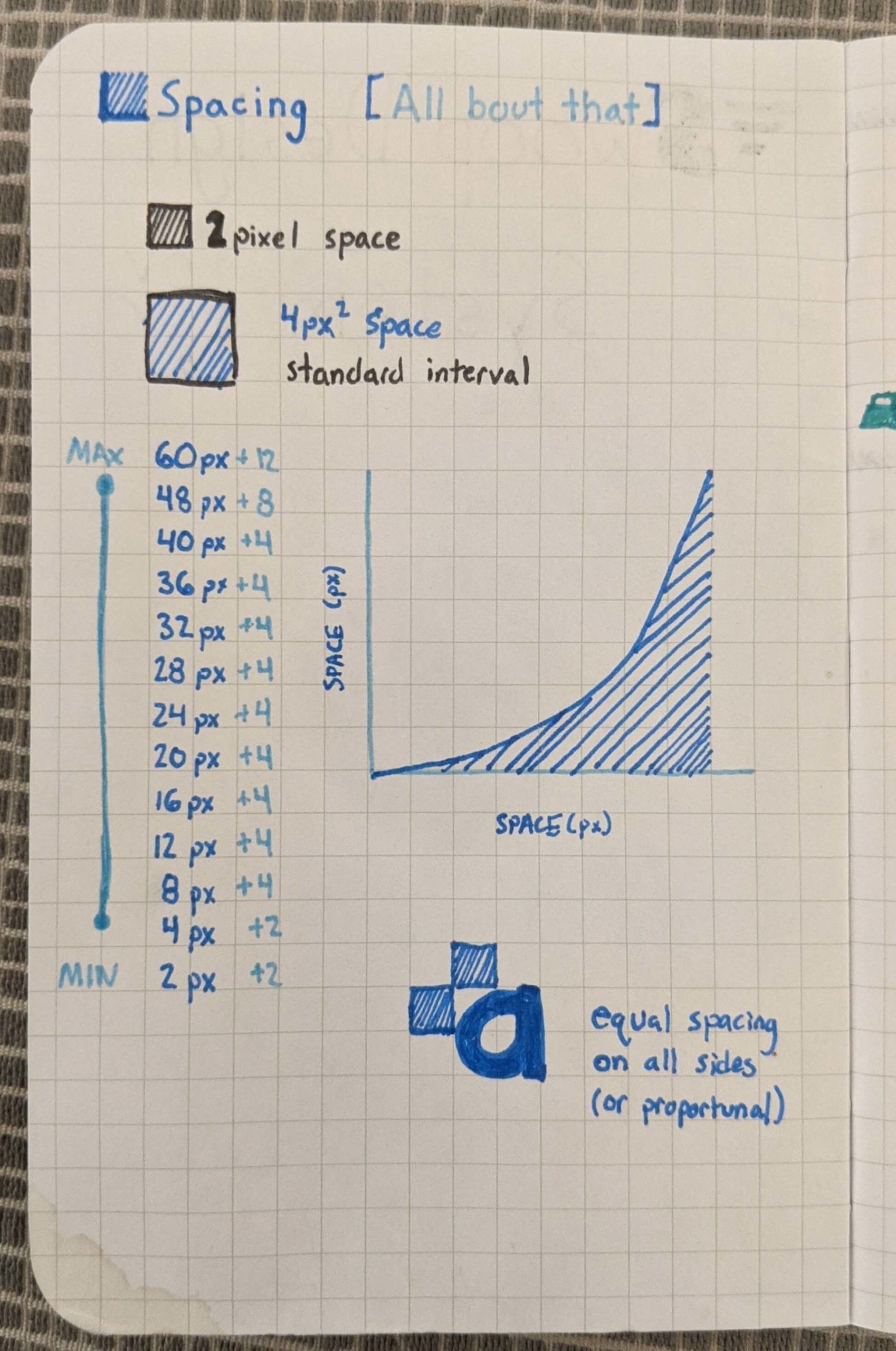
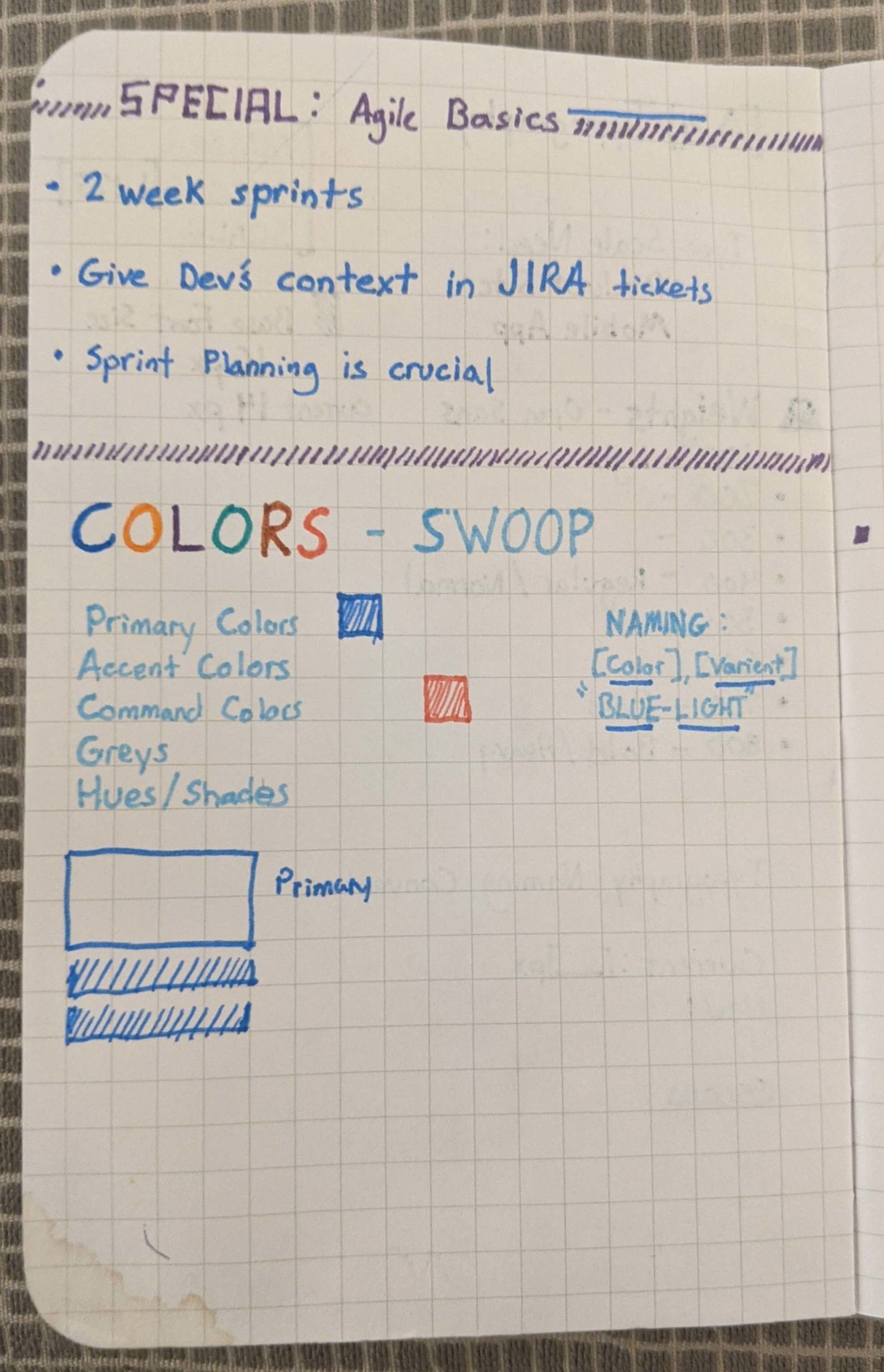
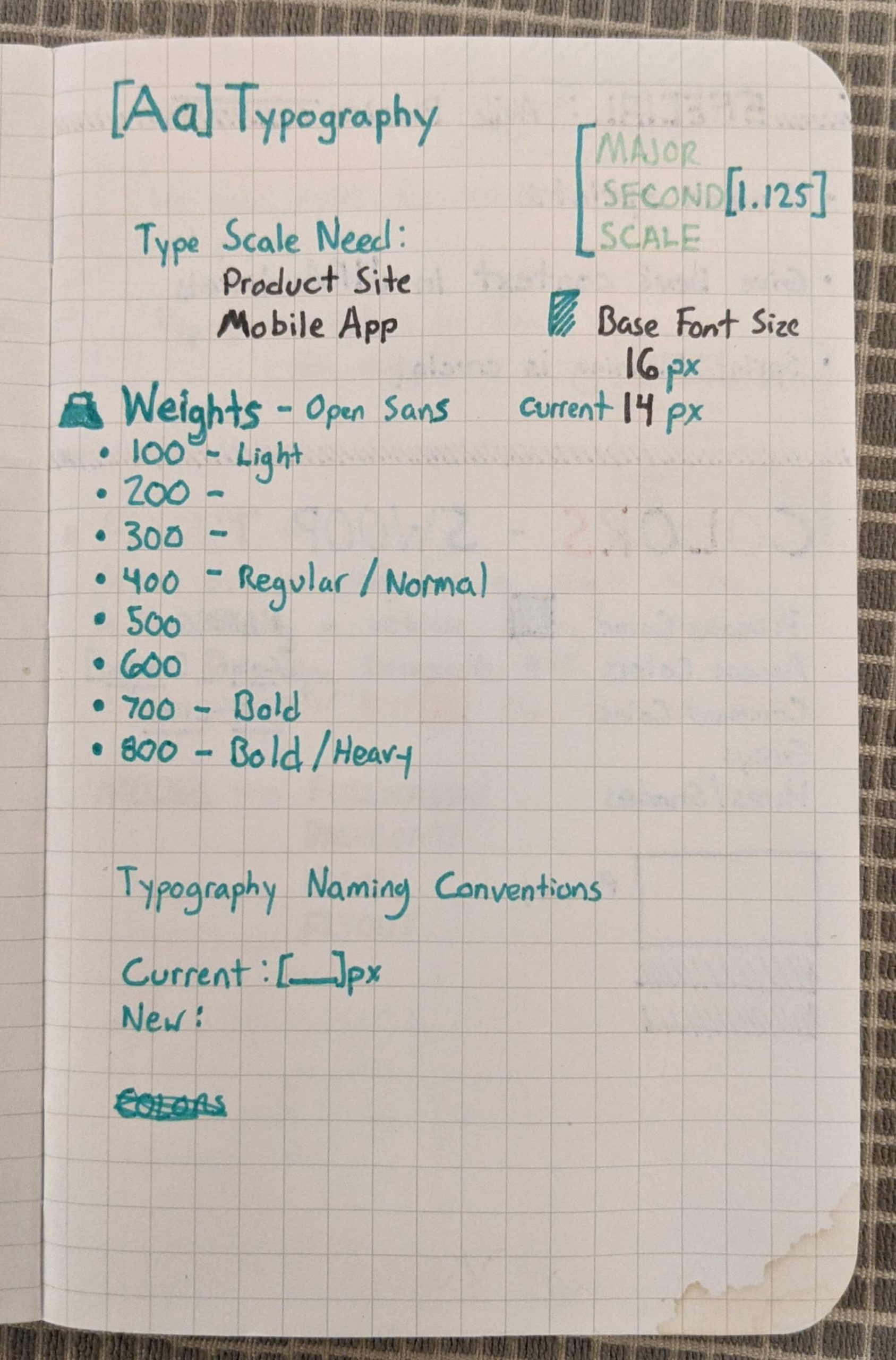
My little notepad was my best friend when working out all of the details needed when working on the foundations and any key parts of the design system.
What Goes Into an Update?
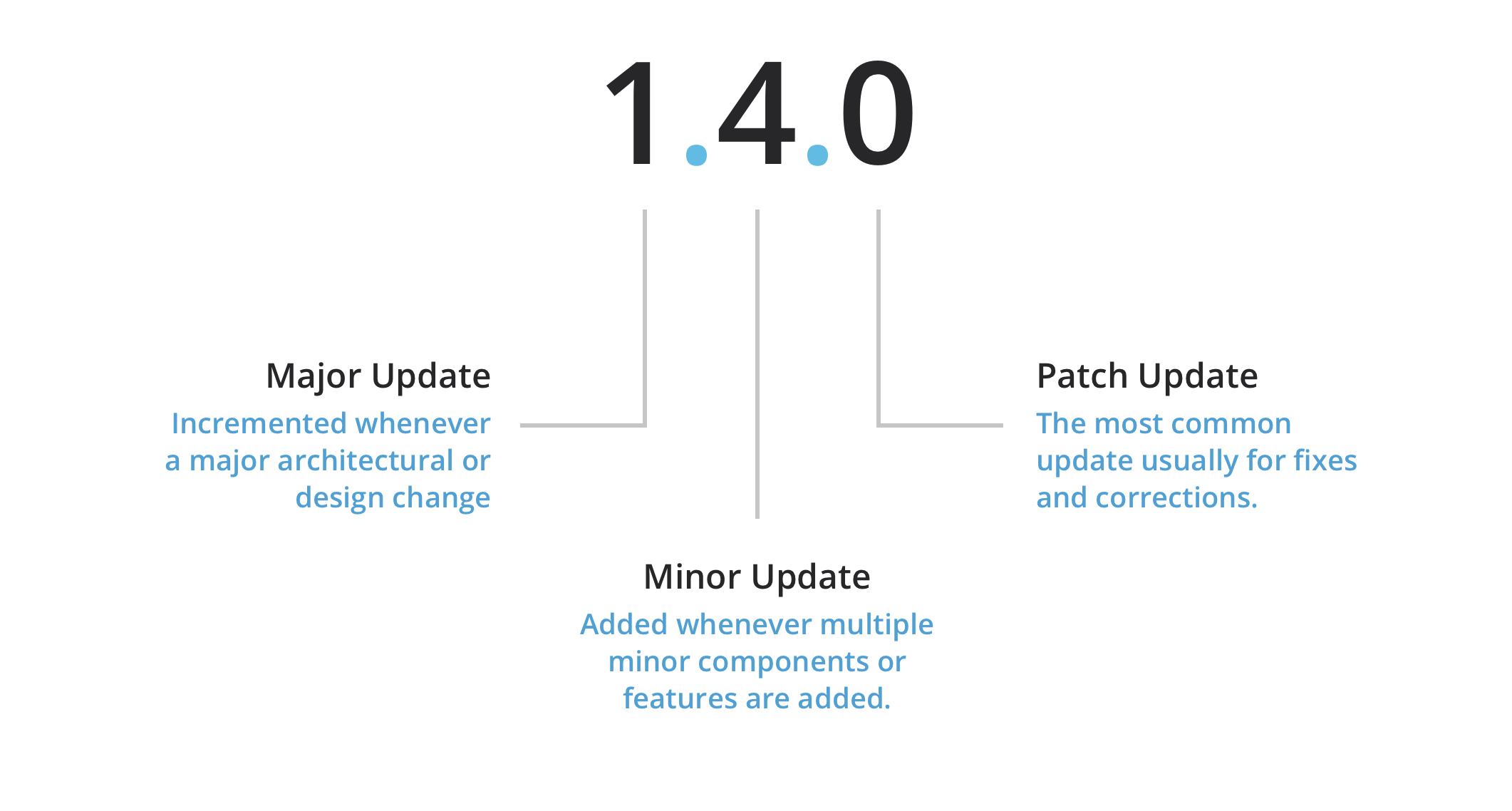
There are three kinds of updates based on semantic-based software versioning. There are patches, minor updates and major updates [show Semantic versioning image]. Each change is documented by a master changelog on a google doc [show changelog]. The visual part of the update is added both in a sketch library source file which is added locally, and to the sketch cloud so the components can easily be accessed by anyone in the product team. The other place is on an invision page which is meant to be shared company wide.

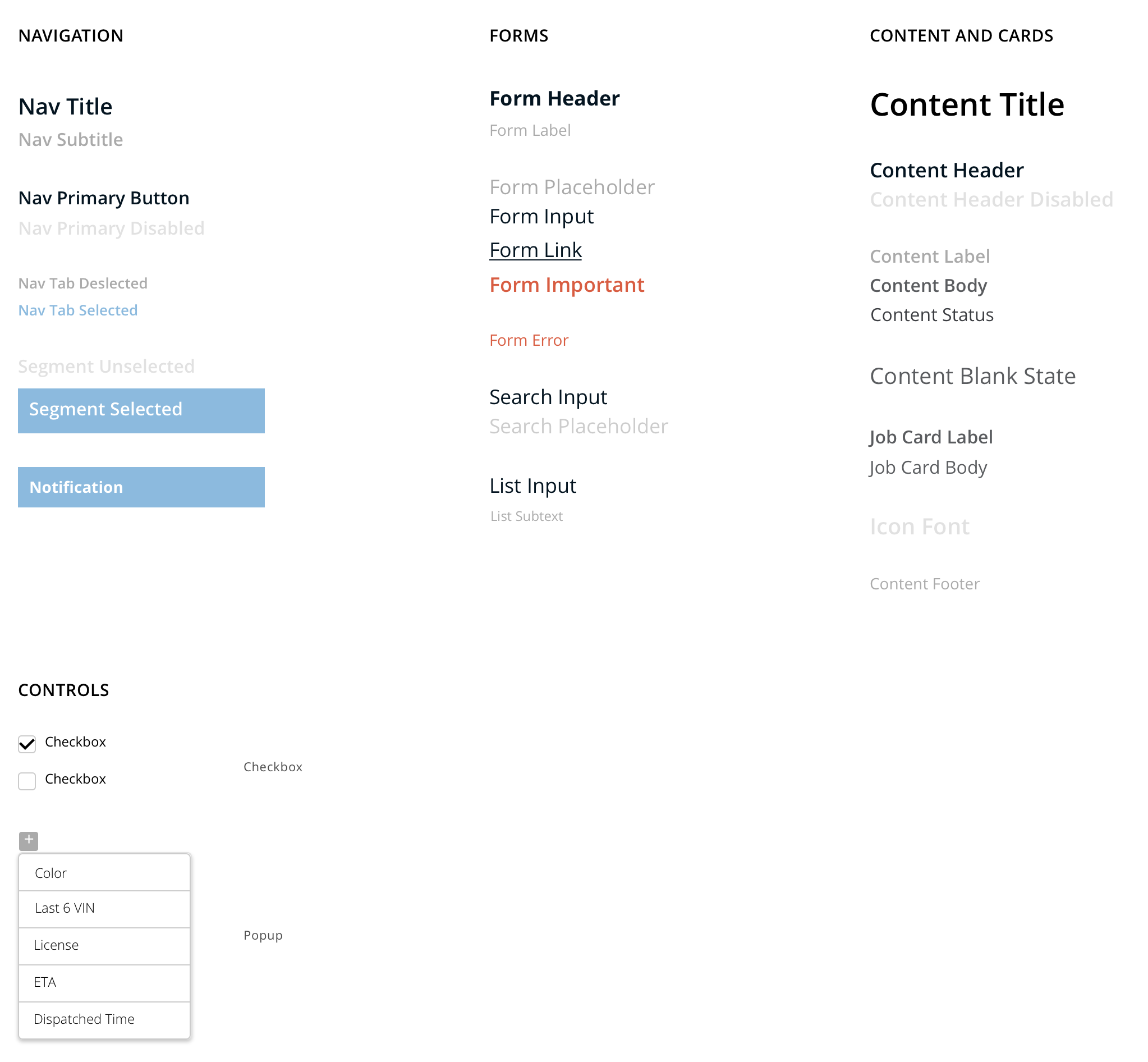
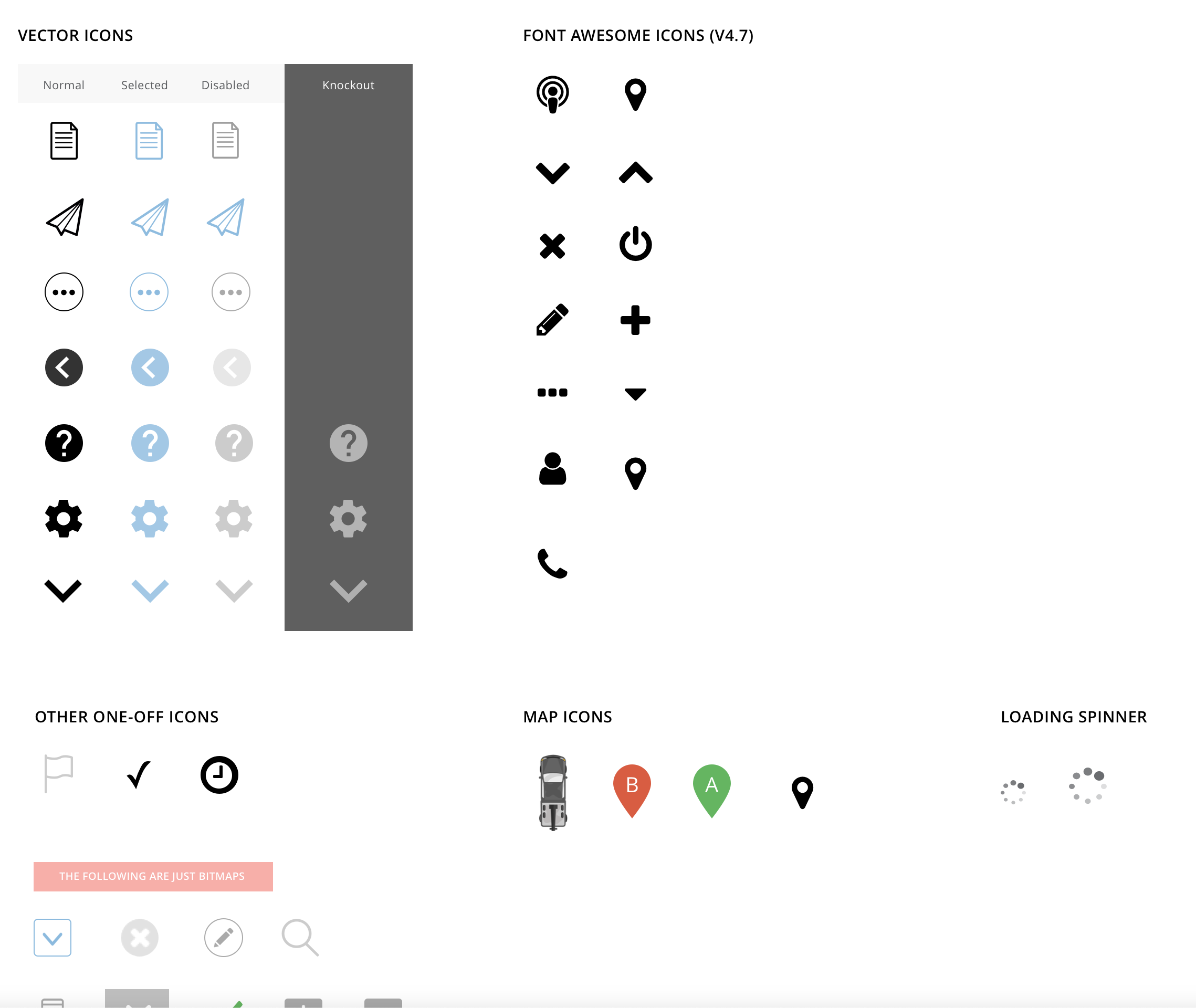
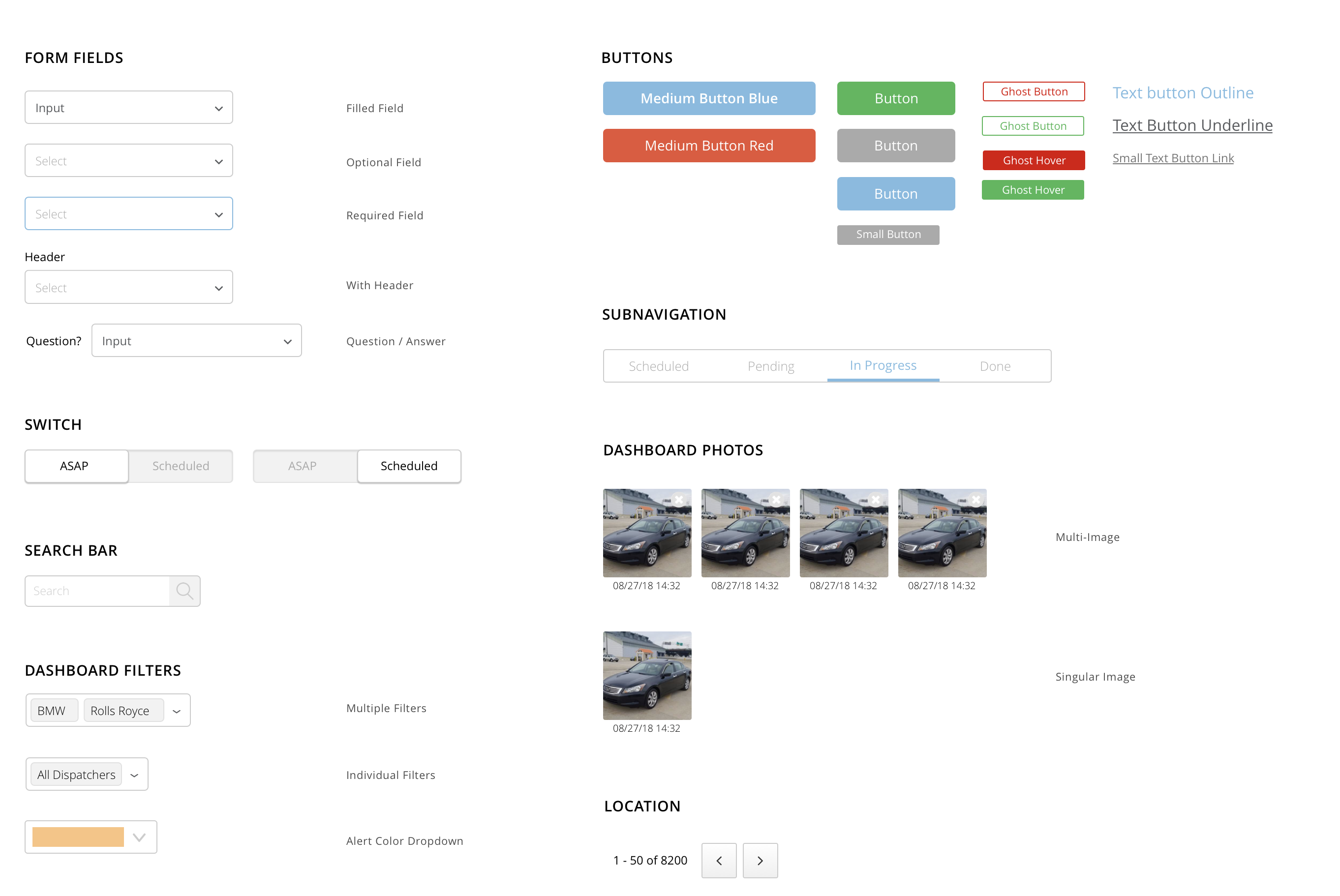
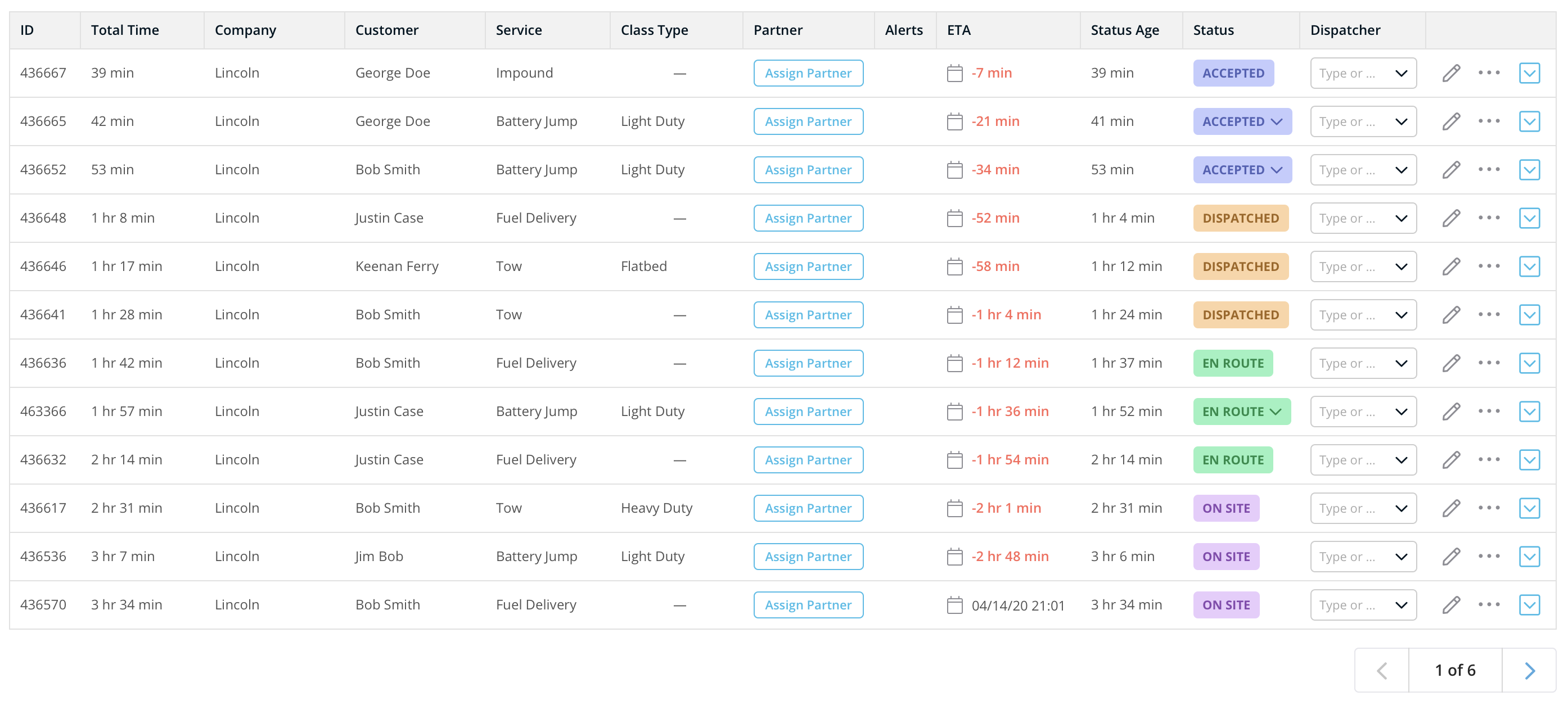
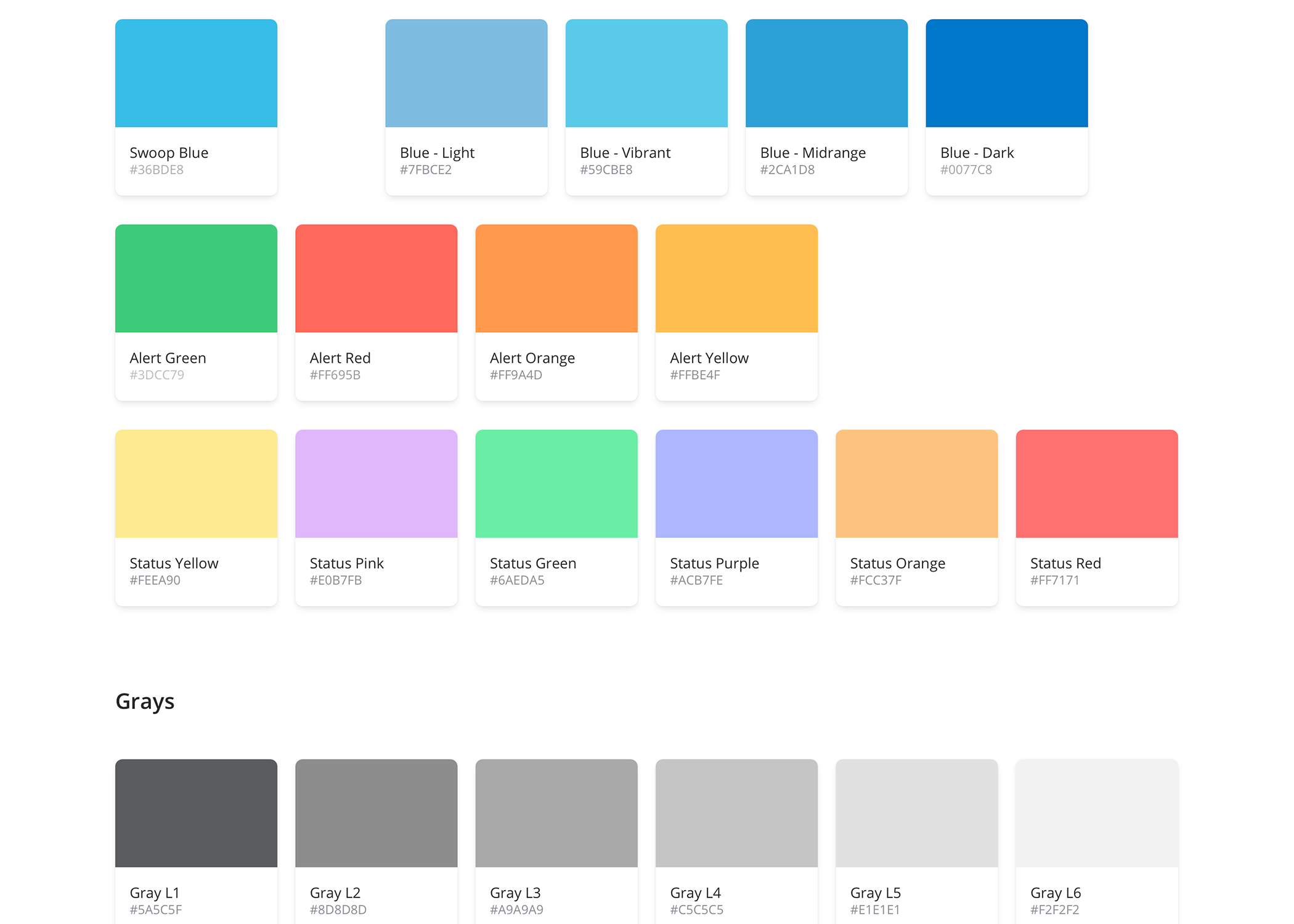
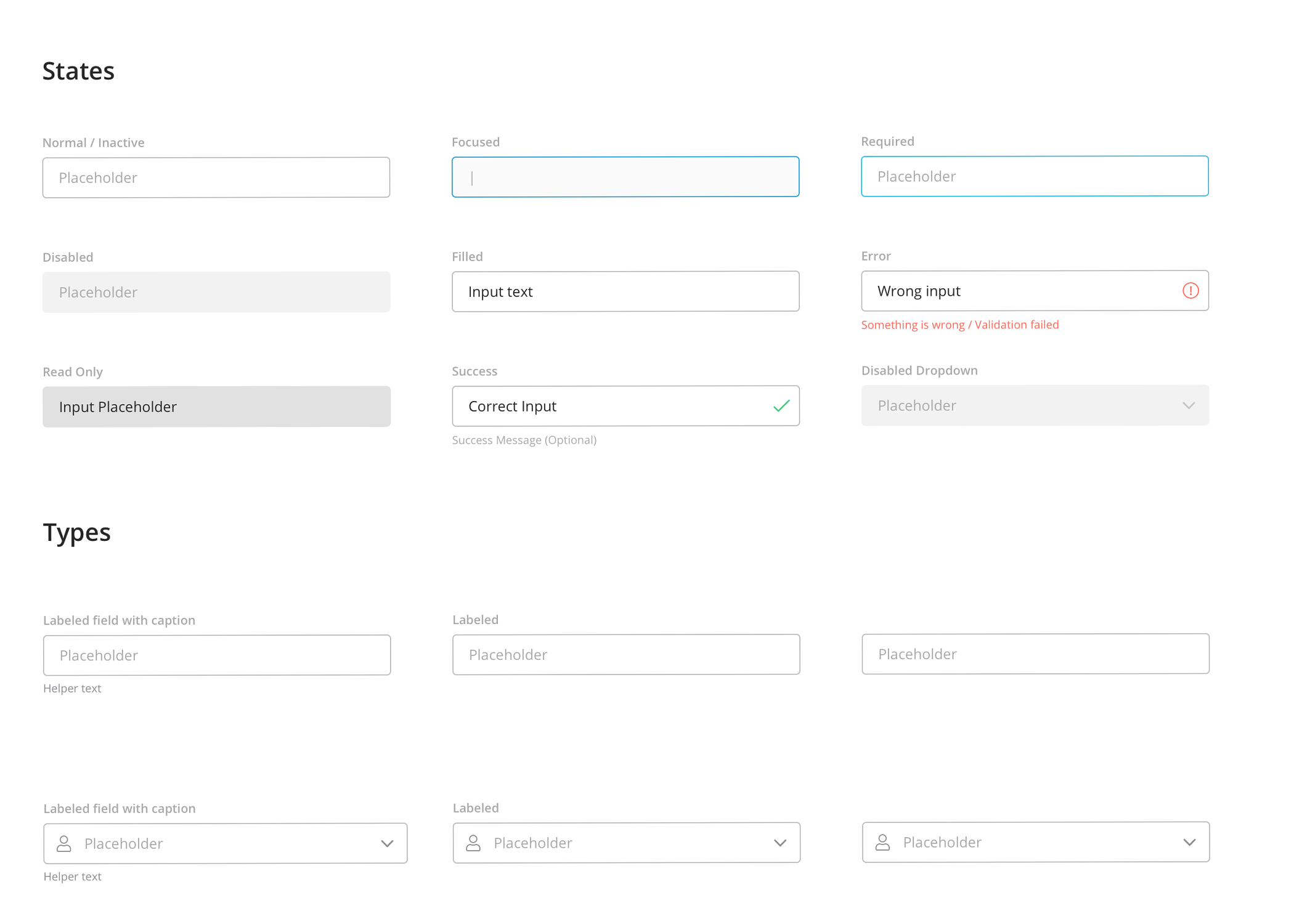
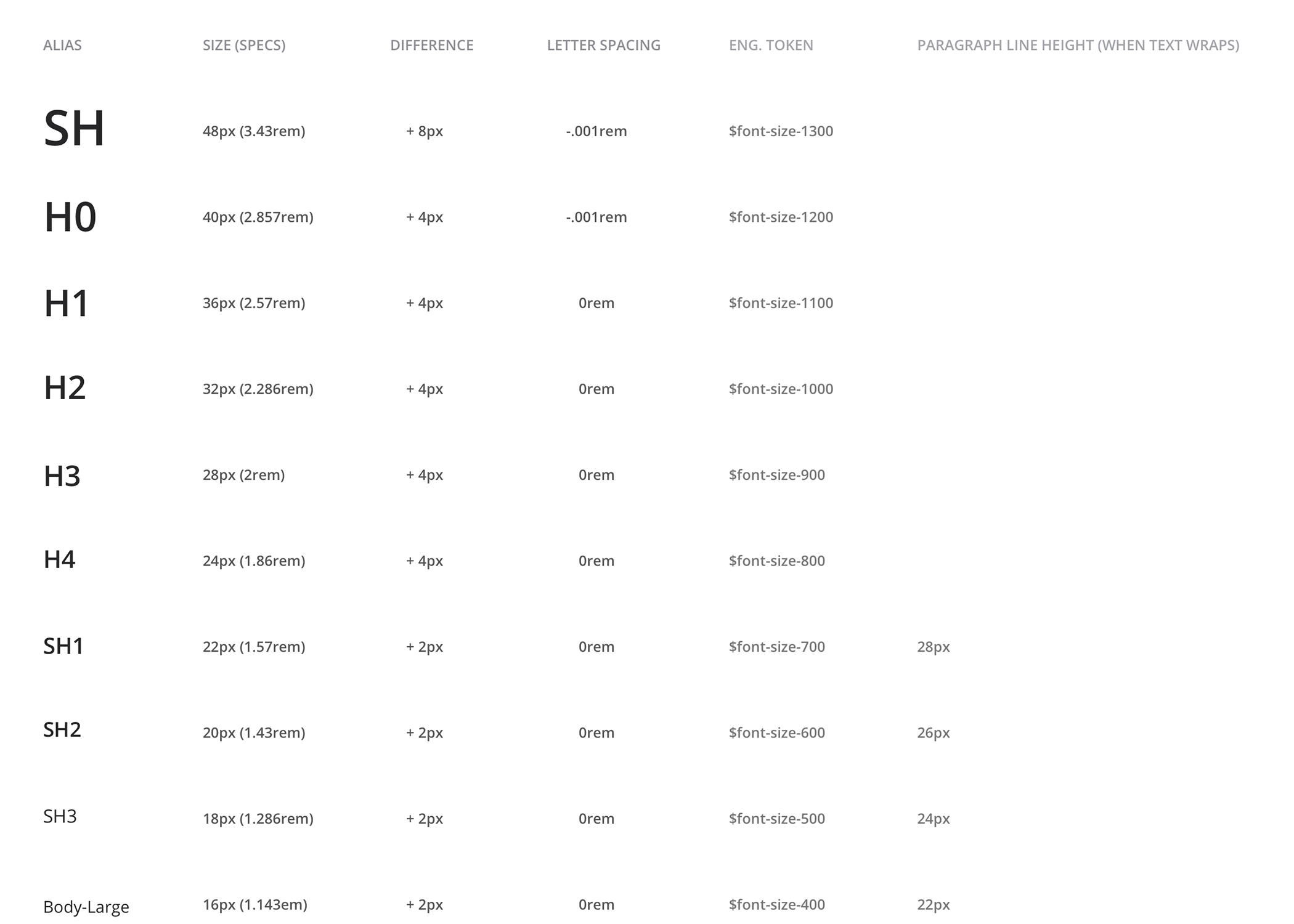
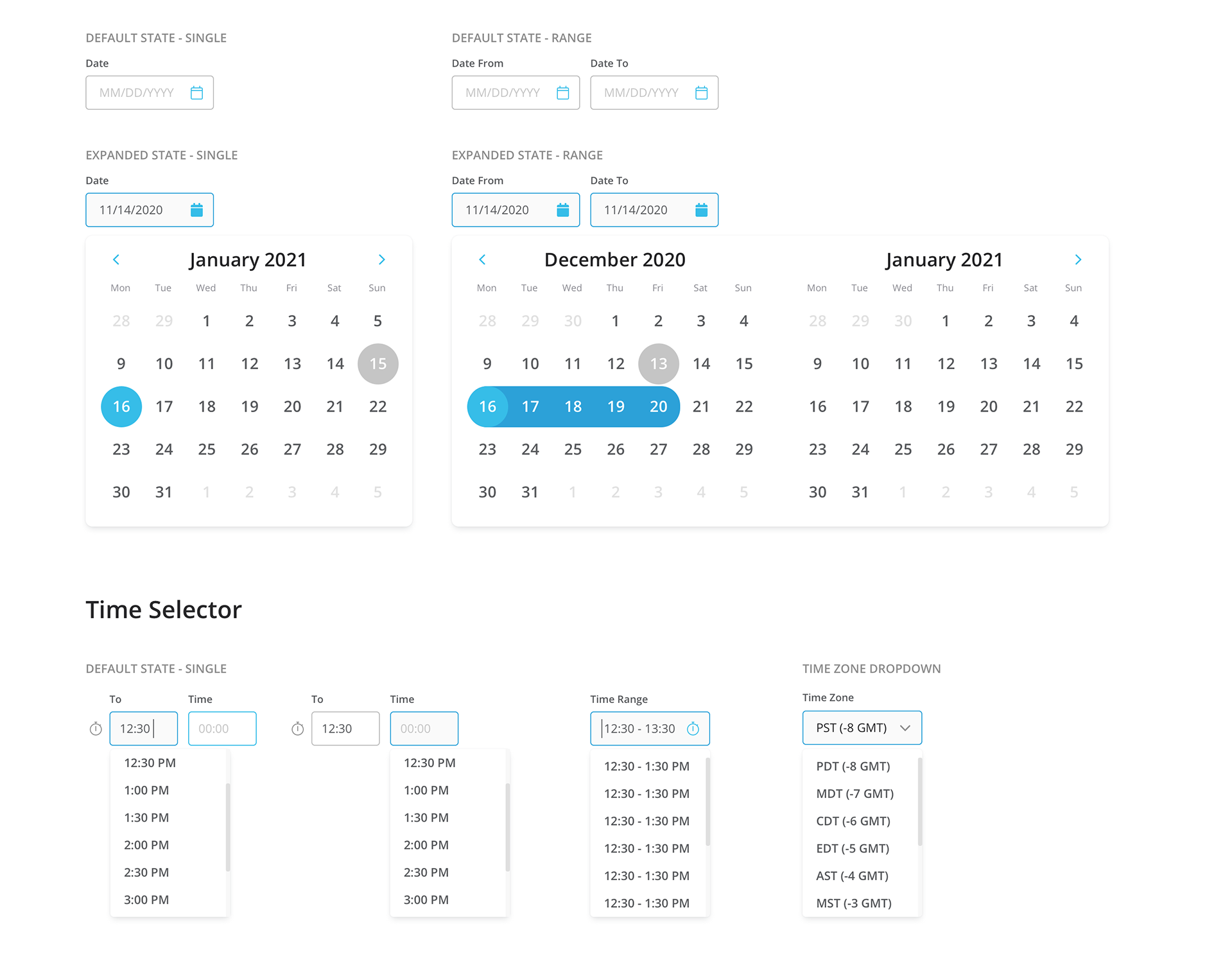
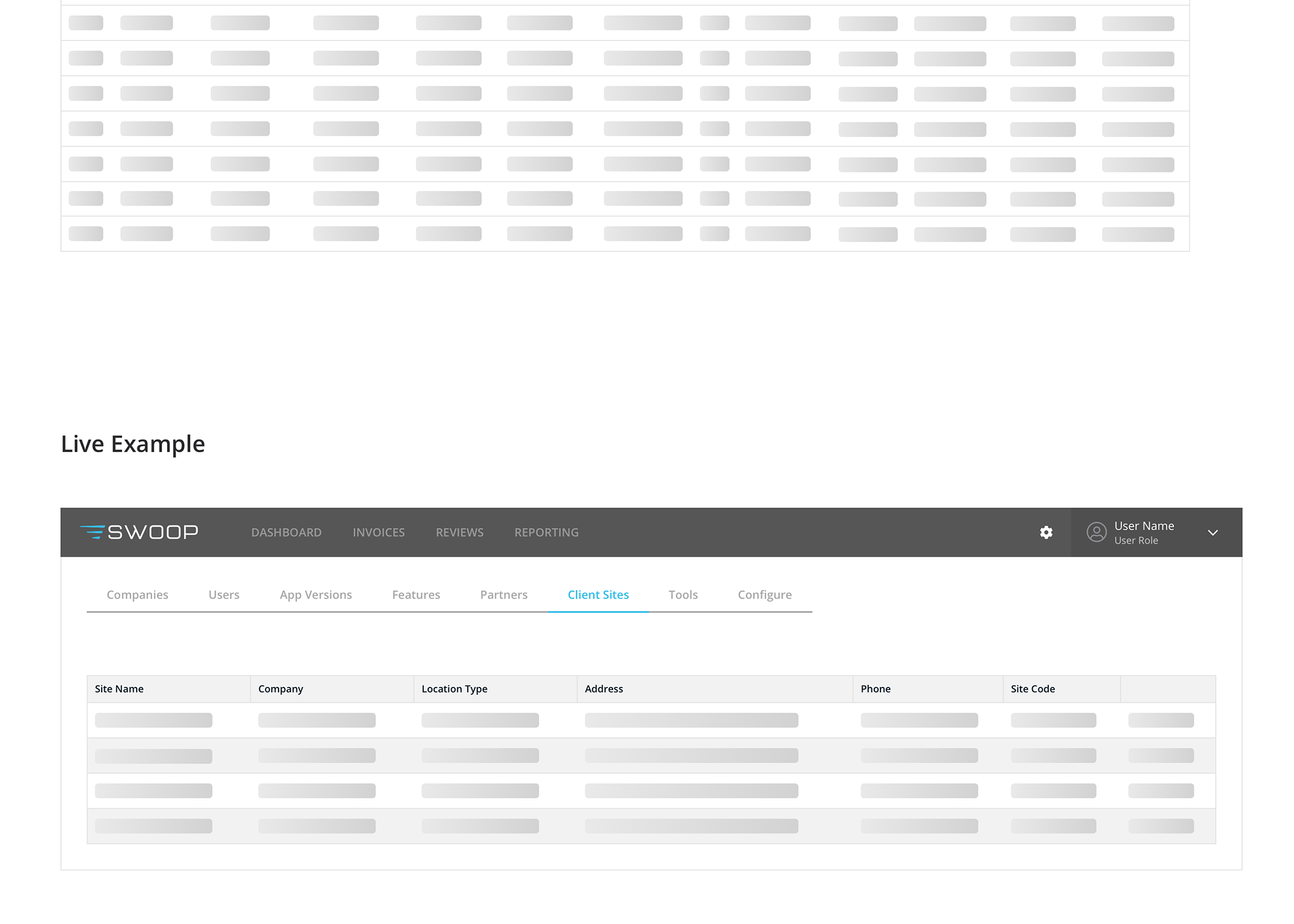
Design System Examples





Contact
Connect With Me
Copyright
© Andrew Green 2026